Blog na sterydach – jak przyspieszyć stronę na WordPress?

„Proszenie informatyka o zainstalowanie Windowsa jest jak proszenie architekta o noszenie cegieł na budowę” – przeczytałem kiedyś… Pewnie wielu z Was w jakiś sposób zetknęła się z podobnym schematem: „Przecież skończyłeś informatykę, weź mi tu zainstaluj.”, „Fotografujesz? A zrób tu parę zdjęć, dla Ciebie to 2 minuty”, „Jesteś po ASP? A namaluj mnie.”, „A jak przyspieszyć stronę na WordPress?” 😉
Z racji jednego z ukończonych kierunków sam często właśnie byłem pytany właśnie o instalację systemu, usunięcie wirusa, a ostatnio coraz częściej o sprawy związane z Internetem, blogami, Facebookiem, itp. Jednym z powtarzających się pytań jest to zawarte w tytule wpisu – „jak przyspieszyć stronę na WordPress?„. Mimo tego, że absolutnie nie jestem ekspertem w tym temacie postanowiłem podzielić się wiedzą i napisać krótki poradnik, w jaki sposób, używając W3 Total Cache i CloudFlare, można łatwo i całkowicie za darmo znacząco przyspieszyć naszego bloga.
Jeśli nie wiesz czym są W3 Total Cache czy CloudFlare, zupełnie się nie przejmuj, wszystko wyjaśnię 😉
Przede wszystkim umówmy się – potrzebujesz szybkiej strony www. Szybkiej – to znaczy takiej, która szybko się ładuje. Takiej, na której odbiorca nie musi czekać aż załaduje się treść czy obrazek. Przeglądanie Twojego bloga ma być komfortowe, użytkownik ma się skupić na odbieraniu treści, a nie frustrować wolnym czasem ładowania.
Przyspieszenie strony sprawi, że odwiedzający będą mniej sfrustrowani, zwiększy ich zaangażowanie, a także zapewni większy przypływ nowych czytelników! Poza tym szybkość strony obecnie ma duże znaczenie dla pozycjonowania w Google – będziesz wyżej w wynikasz wyszukiwania.
Zacznijmy od tego – Jak sprawdzić szybkość strony?
Otóż Google oferuje nam proste narzędzie – PageSpeed. Alternatywnie – Pingdom lub nowe narzędzie – Docom Monitor (to w przystępny sposób pokazuje dane). Wejdź teraz w link i zobacz jaki wynik osiągnęła Twoja strona.
Jak się pewnie domyślasz, na szybkość serwisu ma wpływ wiele czynników i nie sposób opisać ich wszystkich w jednym artykule. Wiedzieć, że należy przyspieszyć stronę to jedno, ale kiedy słyszymy hasła jak caching, minification, content delivery network, można poczuć się przytłoczonym i po prostu się poddać.
W tym artykule pokażę jak w łatwy sposób i nie wydając ani grosza, znacząco przyspieszyć stronę (w większości przypadków) używając dwóch narzędzi – pluginu W3 Total Cache i usługi CloudFlare.
Przejdziemy cały proces krok po kroku a wszystkie operacje pokażę na screenshotach. Nie ma znaczenia, czy jesteś zaawansowanym użytkownikiem WordPressa czy kompletnym nowicjuszem w temacie – ten poradnik Ci pomoże!
Uwaga! Wszystkie poniższe instrukcje oparłem na własnym doświadczeniu i nie mam żadnej pewności, że zadziała to na Twoim blogu. Inaczej mówiąc – u mnie działa i nie ponoszę żadnej odpowiedzialności za działanie u Ciebie (aczkolwiek nie spotkałem się jeszcze z przypadkiem żeby nie działało). Jeśli po wykonaniu moich instrukcji coś jest nie tak – prawdopodobnie jest to wina konfiguracji serwera – skontaktuj się z Twoim adminem.
Nie będę też za wiele tłumaczył – powiem tylko gdzie kliknąć. Dlatego, że po pierwsze, jak pisałem, nie jestem ekspertem, po drugie – rozciągnęło by to artykuł do niebotycznych rozmiarów, a po trzecie – wątpię żeby wiedza „jak to wszystko działa” była dla Was interesująca. Dociekliwi będą wiedzieć gdzie szukać dodatkowych informacji.
I jeszcze jedno – czasem strona jest wolna i bez gruntownej przebudowy niewiele jesteśmy w stanie zrobić. Może to być wina zbyt dużej ilości zdjęć, źle zoptymalizowanego motywu czy po prostu wolnego serwera.
Zaczynajmy! Jak przyspieszyć stronę na WordPress?
Poza wyborem odpowiedniego hostingu, są dwie ważne rzeczy, które możesz wprowadzić aby znacząco zwiększyć szybkość ładowania się strony. Są to:
- Plugin cache’ujący.
- Content Delivery Network (CDN).
Jeśli interesuje Cię dobry hosting w naprawdę dobrej cenie (według mnie najlepszy stosunek jakości do ceny), polecam serwis Cyberfolks.
Kliknij TUTAJ po 10% rabat, albo użyj kodu 74090769.
W3 Total Cache – ten plugin zajmuje się wszystkim jeśli chodzi o cache’owanie. W skrócie – przyspiesza on stronę serwując statyczne pliki zamiast zawartości tworzonej dynamicznie (a w WordPress tego dużo). Mówić prościej – serwer ma mniej roboty. Nie musi generować nowych treści – W3 ma już gotowe wcześniej wygenerowane pliki.
CloudFlare – przyspiesza stronę używając innej metody. Za pomocą optymalizacji dostarczania treści (content delivery optimization). Bez CDN wszelkie treści z Twojej strony użytkownik może pobrać z jednej lokalizacji – Twojego serwera. Nieistotne jest czy czytelnik znajduje się w Nowym Jorku, Sydney czy w Krakowie. Jeśli serwer stoi w Berlinie, to za każdym razem stamtąd będą ściągane dane. CDN zmienia to tworząc wiele lokalnych kopii strony (a przynajmniej jej części). W ten sposób użytkownicy mają dostęp do treści z tej lokalizacji, która jest im najbliższa.
Uwaga – W3 Total Cache ani CloudFlare nie są jedynymi rozwiązaniami w swoich kategoriach. Jest mnóstwo innych pluginów cache’ujących i mnóstwo rozwiązań CDN.
Łącząc działanie W3 Total Cache i CloudFlare uzyskamy cudowny duet, znacznie przyspieszający naszego bloga.
Ale po kolei…
Jak zainstalować i skonfigurować W3 Total Cache
Omawiam tutaj najnowszą, w momencie pisania tego tekstu, wersję czyli 0.9.7. Bardzo możliwe, że w momencie gdy to czytasz jest już nowsza wersja, która może się nieznacznie różnić. Ale wszelkie instrukcje tu zawarte powinny się sprawdzić również w przyszłości.
Pewnie wielu z Was miała już do czynienia z pluginami WordPress. Zwykle działa to na zasadzie – instalujesz, włączasz i działa. Ale niestety z W3 Total Cache jest zupełnie inaczej. Już samo menu ma 18 elementów, co może przyprawić o zawrót głowy. Jednak nie martw się, przez wszystko przejdziemy razem 😉
Zakładam, że masz zainstalowaną polską wersję WordPress. Jeśli jednak nie – nie powinno być problemu z odniesieniem moich instrukcji do wersji angielskiej.
Krok 1: Instalacja W3 Total Cache
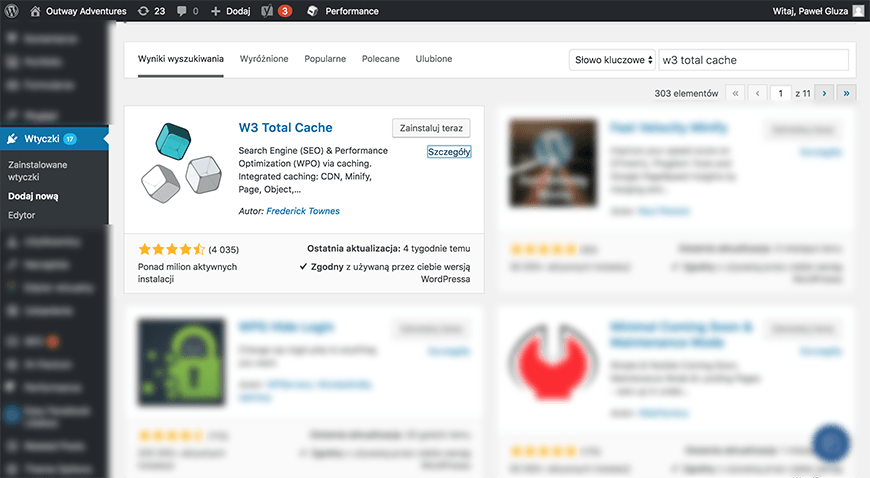
Zaczynamy od instalacji i włączenia pluginu. W tym celu klikamy na Wtyczki -> Dodaj nową, a w polu wyszukiwania wpisujemy W3 Total Cache. Powinno to wyglądać jak na poniższym screenie:

Pozostaje nam kliknąć Zainstaluj teraz. Po instalacji należy aktywować plugin.
Krok 2: Konfiguracja General settings
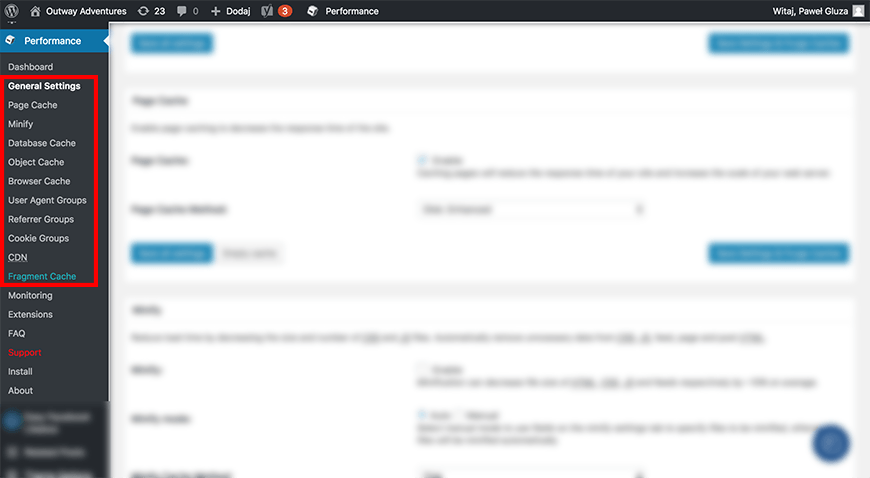
Ok, W3 Total Cache mamy już zainstalowane. Teraz pora na konfigurację. W pasku menu po lewej pojawiła nam się nowa opcja – Performance. Klikamy w nią, a następnie w General Settings.

Zasada jest taka: najpierw konfigurujemy General settings, a potem krok po kroku schodzimy niżej do kolejnych pozycji w menu.
Omówię teraz kolejne opcje w General settings:
-
General
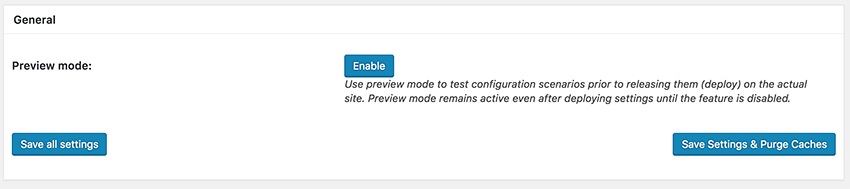
Jedyną opcją obecnie tu dostępną (kiedyś była jeszcze opcja włączenia wszystkiego jednym checkboxem – nie róbcie tego!) jest włączenie Preview mode, który pozwala na testowanie zmian w konfiguracji. Osobiście z tego nie korzystam. Jeśli coś jest nie tak – po prostu wyłączamy plugin.
Tutaj niczego nie ruszamy.
W3 Total Cache – General settings – General -
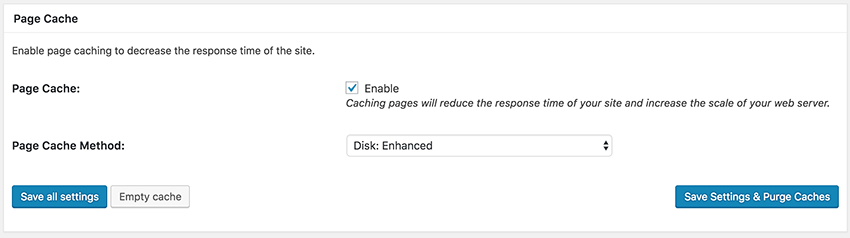
Page cache – ENABLE
Jest to jedna z istotniejszych opcji pluginu. Page cache znacząco zwiększy szybkość bloga. A więc zaznaczamy Enable, a jako metodę wybieramy Disk: Enhanced.

W3 Total Cache – General settings – Page cache -
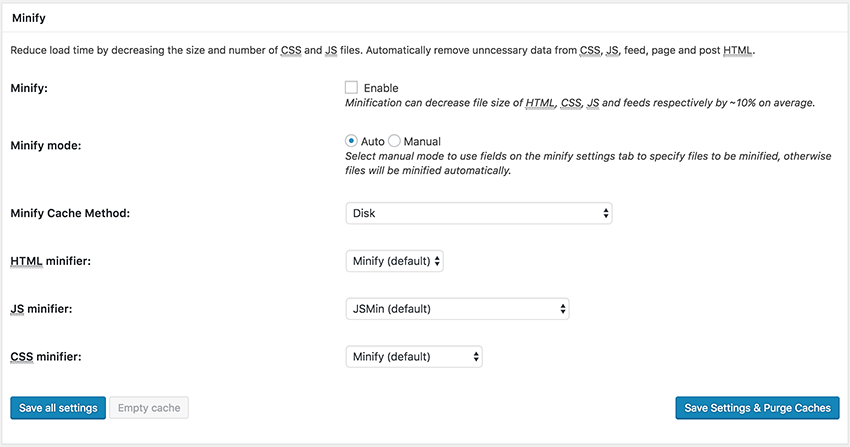
Minify – DISABLE
Minifikacja kompresuje kod strony bez utraty żadnych funkcjonalności. Zdecydowanie chcemy to osiągnąć ale CloudFlare także wspiera minifikację. I my pozwolimy aby właśnie CloudFlare zajęło się tym za nas. Jeśli nie korzystasz z CloudFlare – włącz tutaj Minify.
Tak więc tutaj nie włączamy opcji minifikacji.
W3 Total Cache – General settings – Minify -
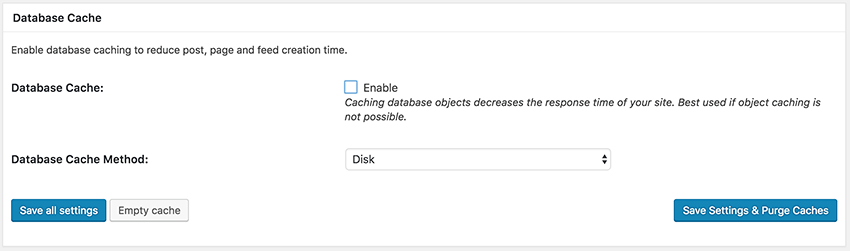
Database Cache – DISABLE / ENABLE
Baza danych to miejsce gdzie wszystkie Twoje dane są zapisane. To tu znajdują się Twoje posty, treść stron, przeróżne konfiguracje, itp.
Ogólnie mówiąc Database Cache jest rzeczą pożądaną, ale zależy jaki masz hosting – jeśli współdzielony (a najprawdopodobniej taki masz) to włączenie Database Cache może spowolnić nieco stronę (większe obciążenie dla serwera). Dlatego bezpieczniejsze jest wyłączenie tej opcji. Jednak jeśli masz hosting dedykowany – włącz cache’owanie. Lub po prostu przetestuj, z którą opcją jest szybciej.
W3 Total Cache – General settings – Database Cache -
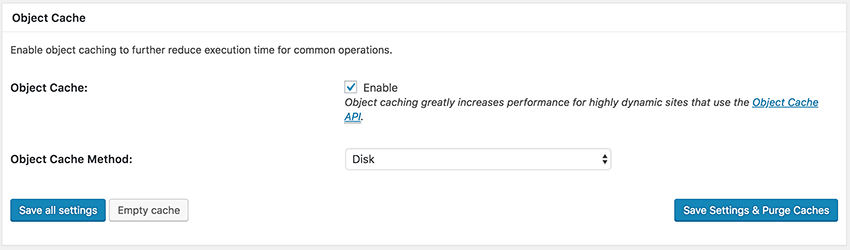
Object Cache – ENABLE
Ta opcja może nie działać dobrze na współdzielonym hostingu (małe prawdopodobieństwo), jednak polecam ją włączyć. Jeśli coś byłoby nie tak – wyłączmy.
Tak więc zaznaczamy Enable, a w opcji Object Cache Method wybieramy Disk.
W3 Total Cache – General settings – Object Cache -
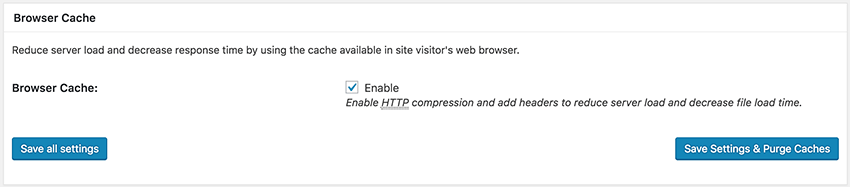
Browser Cache – ENABLE
Włączając Browser Cache polecamy przeglądarce odbiorcy aby pewne rzeczy zapisywała w swojej pamięci podręcznej a później serwowała te rzeczy zamiast na nowo pobierać je z naszego serwera.
Tę opcję zdecydowanie chcemy mieć włączoną. Zaznaczamy Enable.
W3 Total Cache – General settings – Browser Cache -
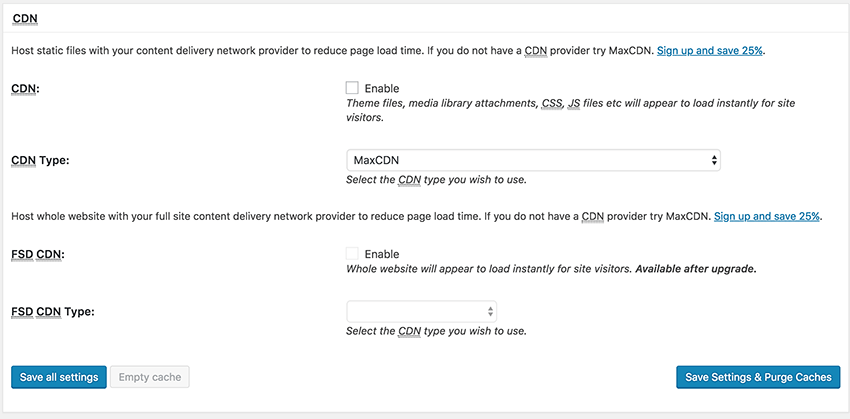
CDN – DISABLE
Będziemy instalować CloudFlare, który zajmie się optymalizacją dostarczania treści. Tu nic nie zaznaczamy, a konfiguracją CDN zajmiemy się w innym miejcu.

W3 Total Cache – General settings – CDN -
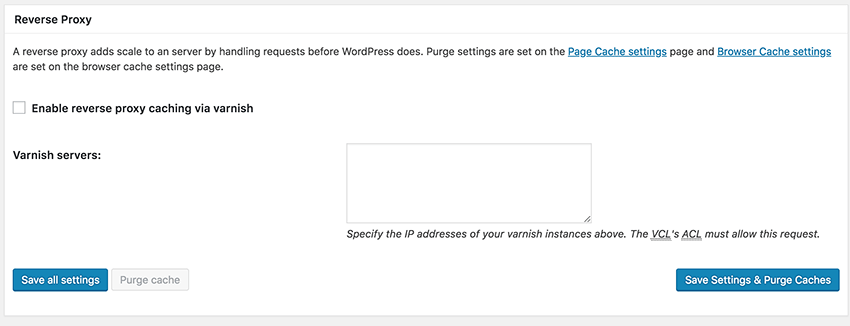
Reverse Proxy – DISABLE
Nic tutaj nie włączamy.

W3 Total Cache – General settings – Reverse Proxy -
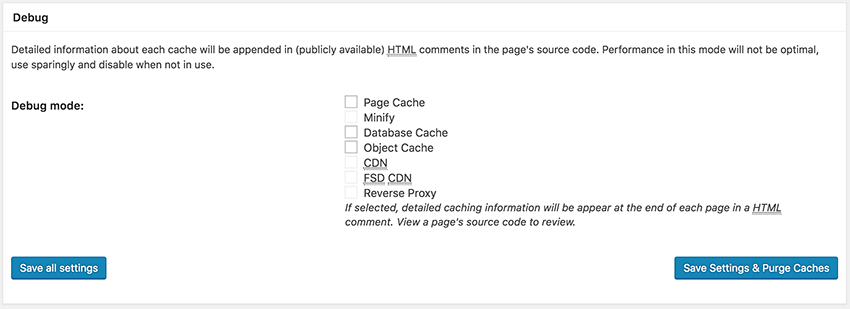
Debug – DISABLE
Tutaj wszystkie opcje powinny być odznaczone.

W3 Total Cache – General settings – Debug
Innych rzeczy nie ruszamy!
Krok 3: Konfiguracja Page cache
Wchodzimy w Performance -> Page cache i podobnie jak w General settings idziemy od góry. Jeśli o którejś z sekcji nie wspomniałem – zostawiamy opcje domyślne, niczego nie ruszamy.
-
General
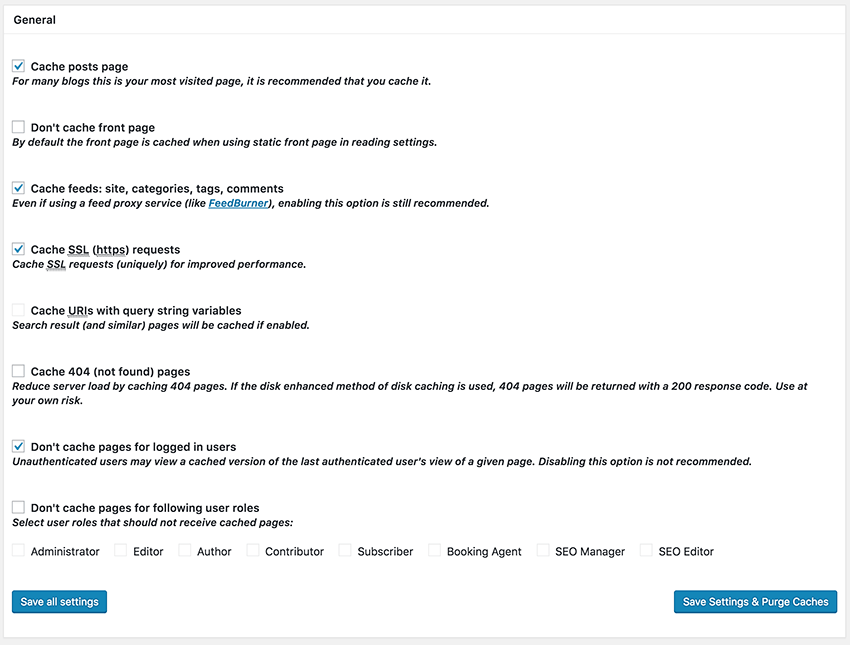
Kolejne opcje:
– Cache posts page – włączone (chyba, że często aktualizujemy posty, wtedy dobrą opcją może być brak ich cache’owania).
– Don’t cache front page – wyłączone. Chcemy aby strona główna była cacheowana (ale znowu, jak w przypadku posts page – jeśli często aktualizujemy stronę główną możemy nie chcieć jej cache’ować).
– Cache feeds: site, categories, tags, comments – włączone.
– Cache SSL (https) requests – włączone. Ma to tak naprawdę znaczenie wtedy gdy używasz SSL. Jeśli nie masz SSL (HTTPS) lub nie jesteś pewien – wyłącz.
– Cache URIs with query string variables – wyłączone.
– Cache 404 (not found) pages – wyłączone.
– Don’t cache pages for logged in users – włączone. Lepiej aby zalogowani użytkownicy (czyli właściwie Ty) widzieli zawsze najświeższą stronę, bez cache’owania.
– Don’t cache pages for following user roles – wyłączone. To rozwinięcie poprzedniego punktu. Możemy decydować jakie role mają stronę cache’owaną, a jakie nie.Powinno to wyglądać tak:

W3 Total Cache – Page cache – General -
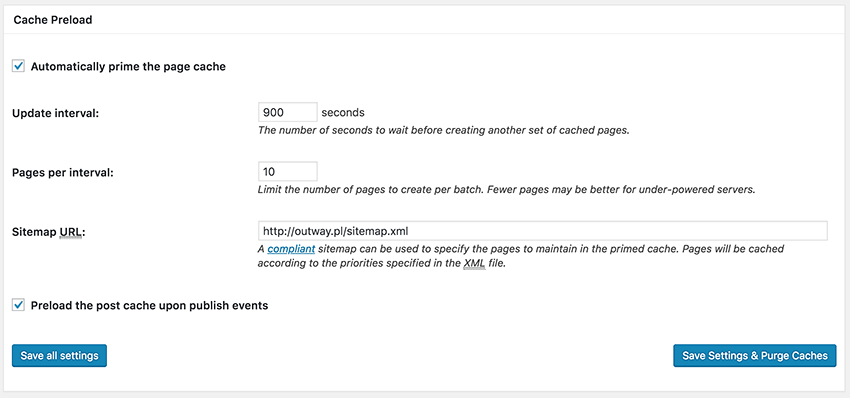
Cache preload
– Automatically prime the page cache – włączone.
– Update interval: 900 seconds.
– Pages per interval: 10.
– Sitemap URL: sitemapa Twojej strony. Zwykle w postaci https://twojadomena.you/sitemap.xml. Jeśli nie wiesz o co chodzi, zdecydowanie polecam zapoznać się z tematem.
– Preload the post cache upon publish events – włączone.
W3 Total Cache – Page cache – Cache Preload
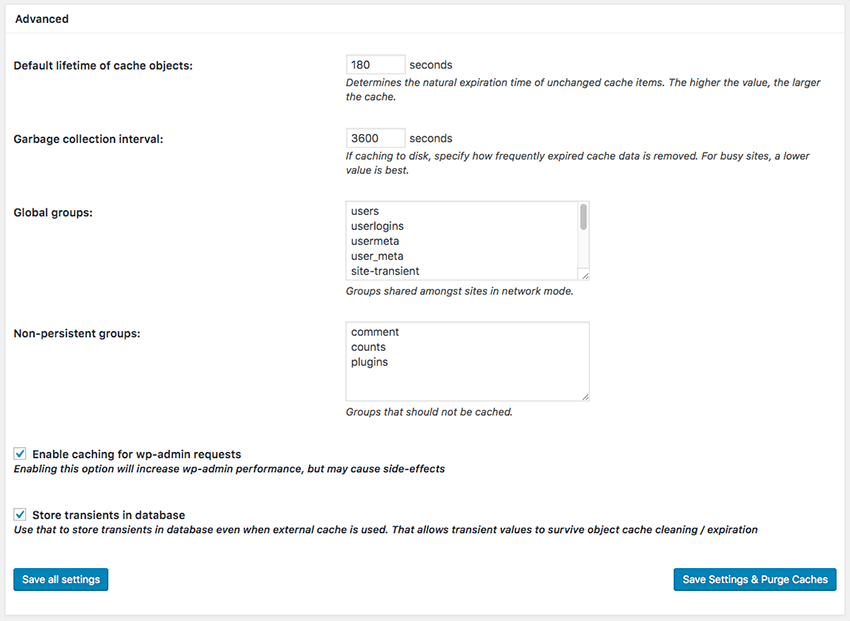
Krok 4: Konfiguracja Object cache
Ponieważ w sekcji General nie włączaliśmy zarówno Minify jak i Database cache, przeskakujemy od razu do Object cache.
Tu będzie krótko – zostawiamy wszystkie wartości domyślne. Jak poniżej.

Krok 5: Konfiguracja browser cache
To już ostatnia metoda cache’owania jaką konfigurujemy. Powoli zbliżamy się do końca.
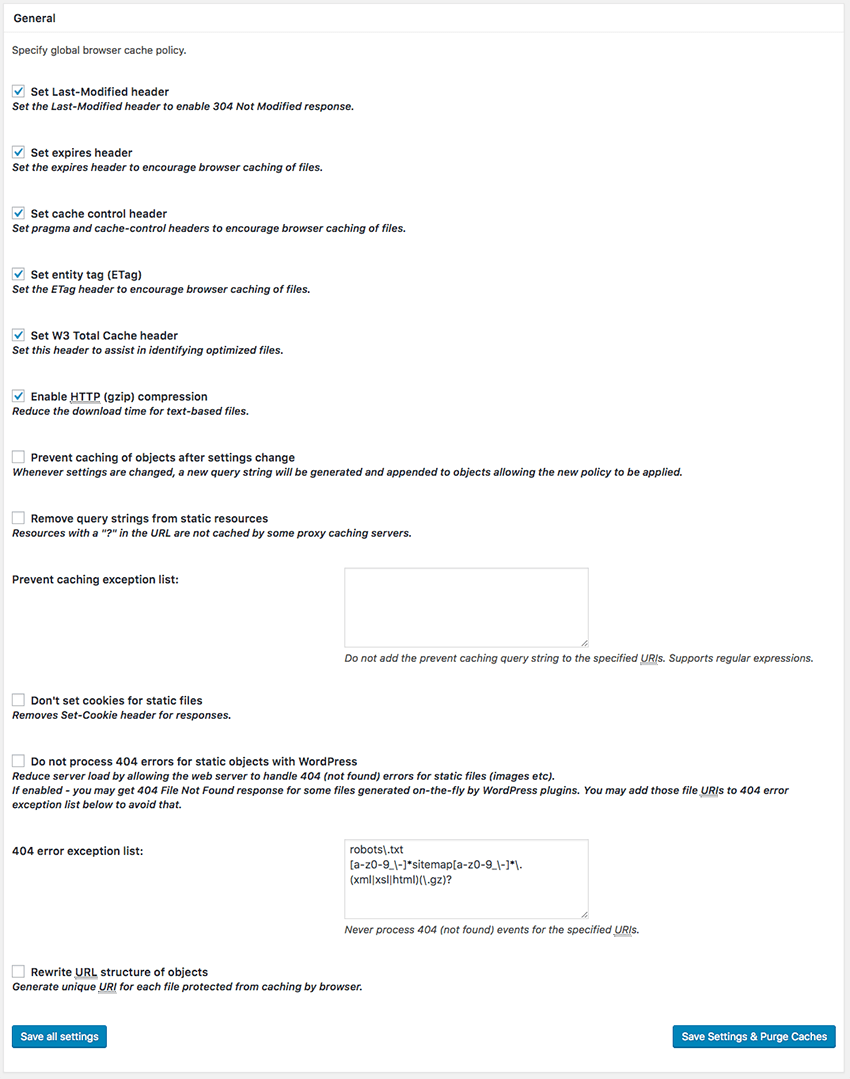
- General
Upewnijmy się, że poniższe checkboxy mamy włączone.
Set Last-Modified header – włączone.
Set expires header – włączone.
Set cache control header – włączone.
Set entity tag (ETag) – włączone.
Set W3 Total Cache header – włączone.
Enable HTTP (gzip) compression – włączone.Wszystkie inne opcje powinny być wyłączone!
W3 Total cache – Browser cache – General - Całą resztę zostawiamy jak jest (wartości domyślne).
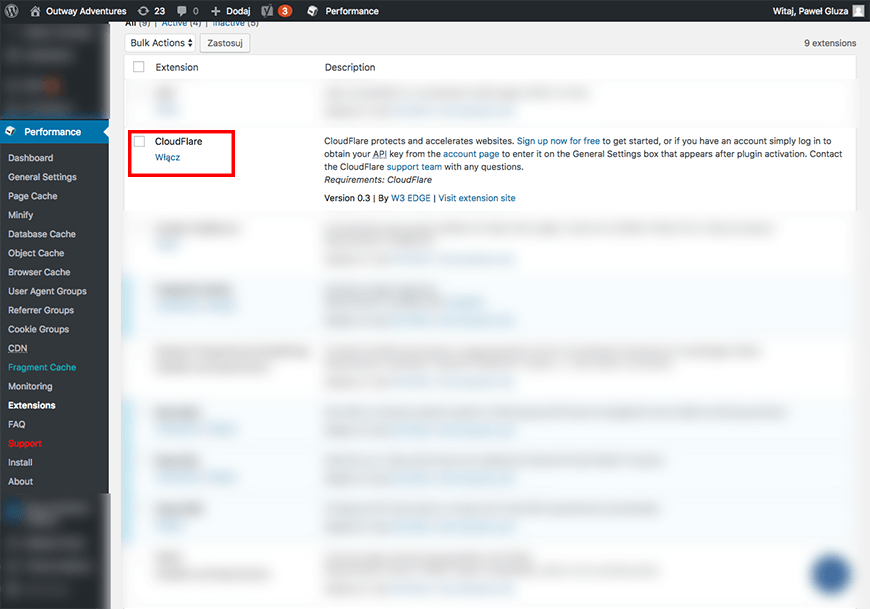
Krok 6: Aktywacja rozszerzenia CloudFlare
To już właściwie wszystko jeśli chodzi o W3 Total Cache. Jednak zanim przejdziemy dalej musimy aktywować rozszerzenie CloudFlare. Wchodzimy w Performance -> Extensions i klikamy Activate przy CloudFlare. Później jeszcze tu wrócimy w celu konfiguracji rozszerzenia.

I to tyle jeśli chodzi o W3 Total Cache.
Jeśli na tym etapie masz z czymś problem lub po prostu z jakichś przyczyn nie chcesz sam się tym zająć – skontaktuj się ze mną, pomogę!
Instalacja i konfiguracja CloudFlare
Przechodzimy do drugiej części artykułu o tym jak przyspieszyć stronę na WordPress. Jeśli przebrnąłęś przez konfigurację W3 Total Cache i dotarłeś aż tu, zapewniam Cię, że dalsza część jest już dużo prostsza.
Krok 1: Rejestracja na stronie CloudFlare i dodanie naszej strony
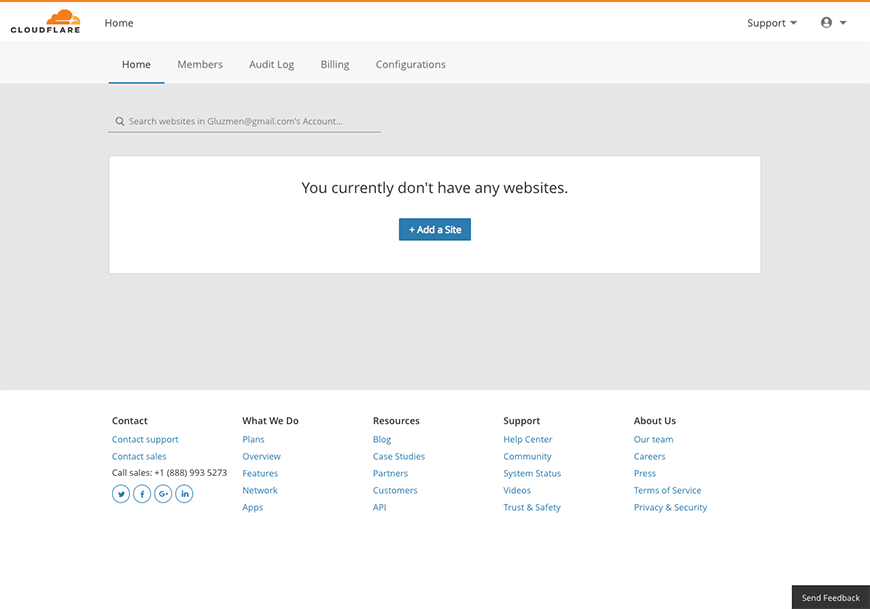
Wchodzimy na cloudflare.com i klikamy Sign Up. Następnie podajemy email, pożądane hasło i wciskamy Create Account. Po utworzeniu konta nasz ekran powinien wyglądać tak:

Jak widzimy nie mamy jeszcze dodanej żadnej strony. Klikamy zatem na Add a Site i wpisujemy URL naszego bloga.
Krok 2: DNS i wybór planu.
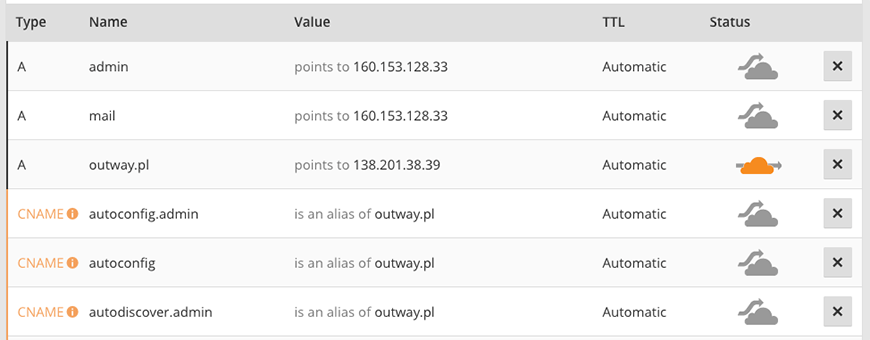
Następnie CloudFlare przeskanuje nasze rekordy DNS a my wybieramy plan. Polecam darmowy. Zdecydowanie wystarczy on do naszych potrzeb. Po przeskanowaniu rekordów DNS serwis pokaże nam coś co może wyglądać skomplikowanie. Ale musimy pilnować tylko jednej rzeczy.
Chodzi o to aby rekord gdzie jest nasza domena miał pomarańczową chmurkę. Oznacza to, że ruch na naszej stronie będzie szedł przez CloudFlare.

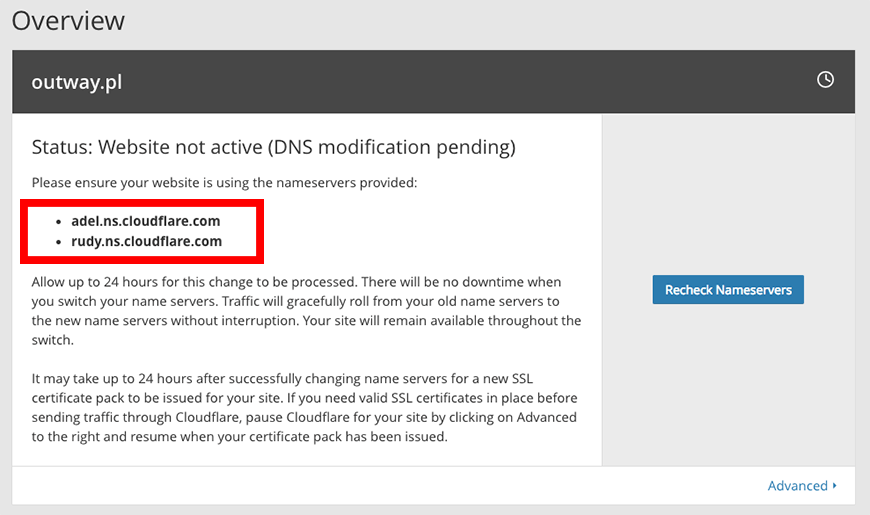
Krok 3: Aktualizacja serwerów nazw
Po wszystkim CloudFlare powie nam jakich serwerów DNS powinniśmy użyć. Jeśli nie wiesz jak zmienić serwery nazw (DNS) skontaktuj się z administratorem swojej domeny. To nie jest trudna operacja.

Uwaga! Zmiana serwerów nazw może trwać do 48 godzin. Także należy uzbroić się w cierpliwość. Jeśli wszystko będzie poprawnie CloudFlare nas o tym powiadomi.
Krok 4: Aktywacja CloudFlare w panelu W3 Total Cache
Zbliżamy się do końca…
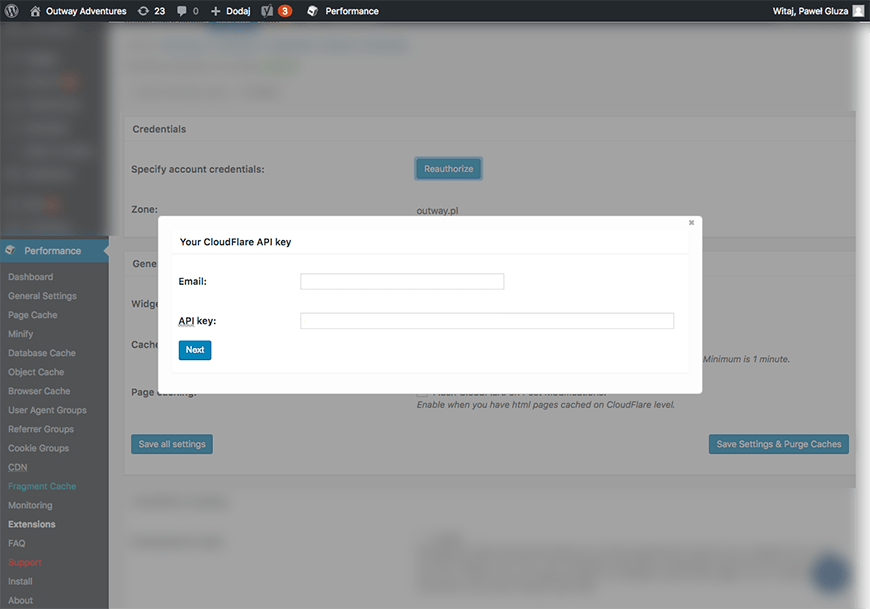
Wracamy do wp-admin naszego bloga, wchodzimy w Performance -> Extenstions i klikamy Ustawienia przy CloudFlare.
W polu Credentials klikamy Autorize i tutaj musimy podać email podany przy zakładaniu konta CloudFlare i API key. Jak zdobyć API key – już mówię.

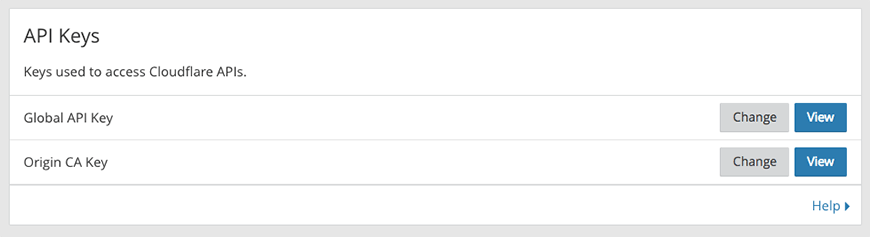
Aby zdobyć klucz API wchodzimy do CloudFlare, klikamy na ikonkę w prawym górnym rogu ekranu (nasz awatarek) i wybieramy My Profile. Albo klikamy TU. Na samym dole mamy sekcję API Keys. Nasz interesuje Global API Key. Klikamy View wpisujemy hasło i otrzymujemy ciąg znaków, który kopiujemy w pole API Key w W3 Total Cache.

Krok 6: Włączenie minifikacji CloudFlare
To już ostatni punkt. Obiecuję!
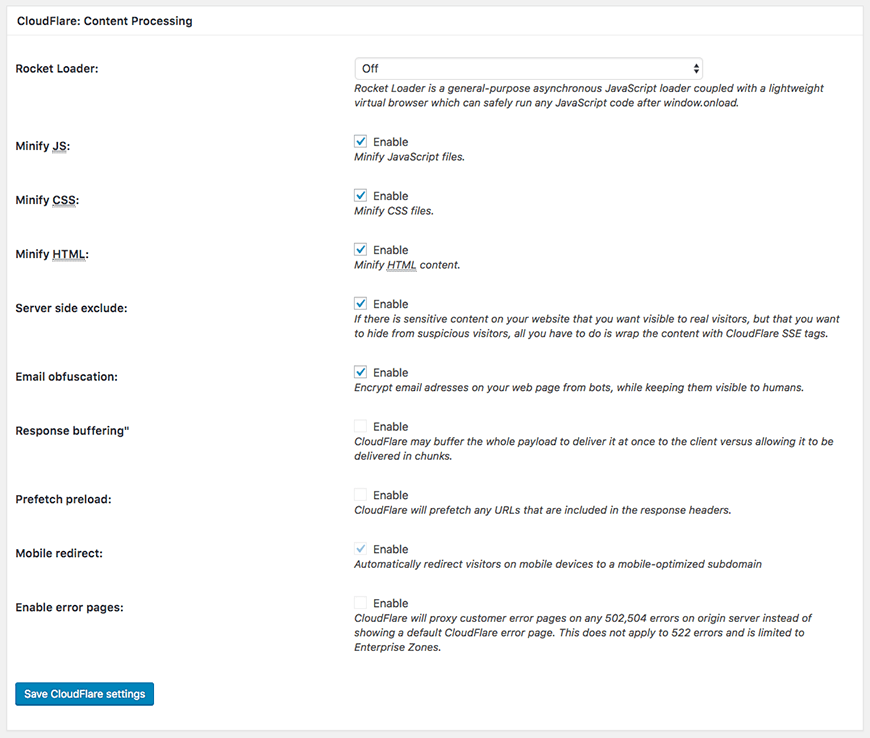
Wchodzimy w ustawienia rozszerzenia CloudFlare (Performance -> Extensions -> CloudFlare – Ustawienia) i przechodzimy do sekcji CloudFlare: Content Processing.
Upewnijmy się, że masz:
– Minify JS – włączone.
– Minify CSS – włączone.
– Minify HTML – włączone.

I to już wszystko! Twój blog powinien działać zauważalnie szybciej 😉
Drogi czytelniku! Mam nadzieję, że wiesz już jak przyspieszyć stronę na WordPress. Będę bardzo wdzięczny jeśli w komentarzach opowiesz mi czy udało Ci się wprowadzić zaproponowane przeze mnie kroki. Jeśli masz jakieś uwagi do tego artykułu lub chciałbyś podzielić się swoimi doświadczeniami – również zapraszam do komentarzy. Jeśli ten artykuł jest dla Ciebie przydatny – powiedz mi o tym i podziel się ze znajomymi, da mi to tę magiczną iskierkę żeby pisać kolejne.
Jeśli wciąż masz problem z przyspieszeniem strony lub po prostu z jakichś przyczyn nie chcesz sam się tym zająć – skontaktuj się ze mną, pomogę!
Comments are closed.